Snap.svg,嗯……
有一个令许多AntiFlasher喜大普奔的消息,就是Adobe今日宣布了开源的Snap.svg API,我马上屁颠儿屁颠儿的跑去看。
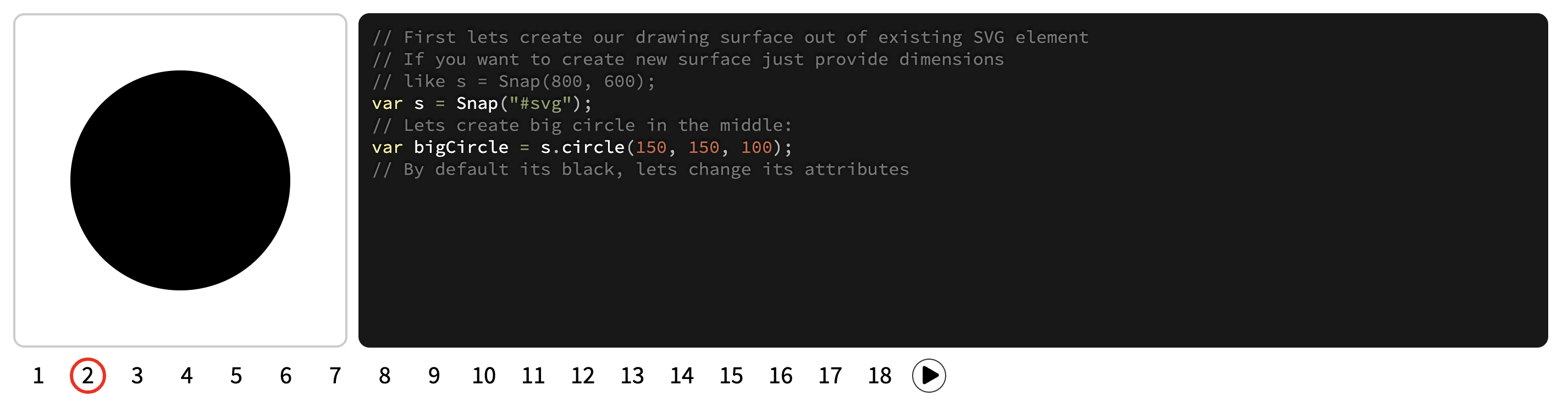
最初的二十分钟里,我确实有点兴奋,初级教程的过程看起来是如此地清晰,这种教程风格我超级喜欢(左边显示运行结果,右面是对应部分代码。)但当我动手时遇到了如下问题。
我下载了最新版本的Snap.svg-0.1.0.zip包,里面的例子要么不能运行,例如test文件夹中那些看起来像是单元性学习的例子们,却因为test.html主文件中引入的如下两个js文件找不到而无法运行:
我去查了才发现这是两个Node.js的插件,我决定去看一下官网Demo里那个富含呆萌气质的类monopoly游戏源代码,然后我发现他们都是这样婶的:
我知道这是svg格式的点路径数据,和用惯了Flash开发思路的办法相比,这感觉好像一只小比熊被抱到你面前,
Flash的做法是,
由动画师告诉你:“这是一只小比熊哦~它会跑,会摇尾巴,会叫,会便便……”,
而Snap给我的感觉是,
由法医告诉你:“这是一只被肢解了的小比熊哦,你看这段白色粘稠的连续的凝胶状物质是它的脊柱神经中枢哦,如果你有效地刺激从A段到G段之间的部分,它就会连续抽搐产生一个蹬腿儿的效果……”
嗯,我只是开个玩笑而已啊~作为一个以写代码为主要谋生手段的人,我当然明白这些“让这个东西看起来好看”的事儿应该由专业美术人员去做好了再发送给你,我们用就可以了。诸多细节是不应该由我们来把控的,只是忽然这么一坨热气腾腾错综复杂的东西迎面而来,感觉就不太好。
想当然地,Snap支持加载外部svg文件,它可以由许多知名的矢量绘图工具生成对应的svg文件,比如:Illustrator, Inkscape, or Sketch,这就应该是Snap的开发流水线的上游了,于是我去Down了一个Sketch。并用它画了一只Rubber Duck,具备Flash使用经验的前提让我对拧巴这些个曲线没有任何陌生感。
在Sketch中它是这样婶儿的:
- 木有讨论区。
- Demo们都不是很初级,而教程又太初级,缺乏中间衔接的样例,例如曲线绘制,动画的使用,滤镜的使用部分。
- Api Reference非常不好用,左边的目录栏会和内容同时滚动,感觉是仓促拿出来的未分段的所有内容(说它仓促又精心地设计了CSS样式……)Chrome浏览器在用Blogger嵌入外网页面iframe时,会出现一些未明的错误,例如不能保存,不能正确加载外网页面等问题。资源:[Snap.svg](http://snapsvg.io/)[Sketch](http://www.bohemiancoding.com/sketch/)[iFrame Generator for Blogger](http://www.makingdifferent.com/online-iframe-generator-tool-for-blogwebsite/)