IOS 学习笔记(第二次冲击 基础控件熟悉期)PART 3
这几天我一直在埋头写一个小东西,它源自几天前EF的老师Erik上课的一个情况,当时他在黑板上写了一串数字,
“789,373,661,273”
然后忽然问我,要怎么读,我当时就大脑空白了,于是开始读:“Seven,Eight,Nine……”,然后Erik的表情就是:
[caption id=”” align=”aligncenter” width=”383”] WTF r u reading![/caption]
WTF r u reading![/caption]
然后Erik就教了我们美国人的读法,美国人是个,十,百位以上每三位为一段,分别对应Thousand,Million,Billion,Trillion.
我马上明白了那个下面的逗号不是白给的,也再次印证我来学习是十分正确的,我可能知道initialization,implementation,这样的长词是什么意思,可是我却不知道怎么读数字,不过我马上记住了他丫交给我的一个新词,毫不费力!Eunuch:太监……。
TreeHouse开始渐入佳境,Objective-C看起来也没有那么讨厌了(Delegate实现的部分仍然让我不太适应,慢慢来吧~),开始总结这几天的折腾知识点:
随机数函数使用:
有多种选择,课程例子中使用的是这个:
int random = arc4random_uniform(self.words.count);
获得数组长度:
NSArray *arr = @[@"1",@"2",@"3"]; [arr count];
关于数组长度,各种语言们,有的用length,有的用size,这回又蹦出来个count,嗯,真热闹。
值得称赞的图片资源管理视图:
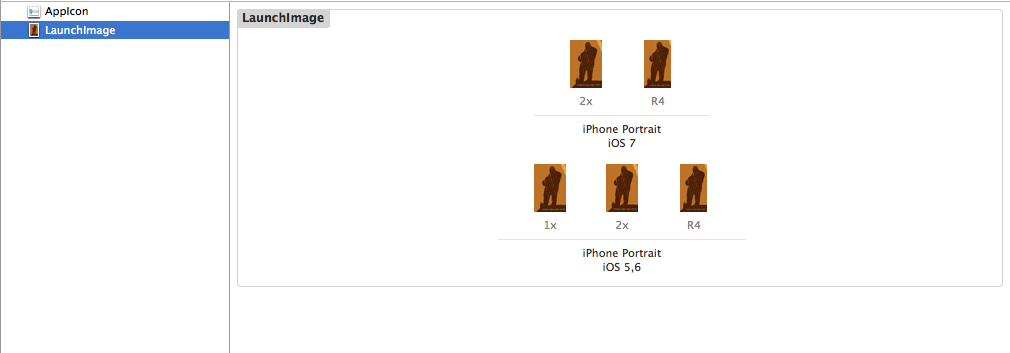
新的(相较于4.x版本的XCode而言)图片资源管理视图清晰明了了许多:
[caption id=”” align=”aligncenter” width=”1010”] 更加直观清晰的操作视图[/caption]
更加直观清晰的操作视图[/caption]
这里有一个一直令我觉得很舒服的部分,就是资源的引用,Xcode从导入,到使用,都让我觉得很清爽,当然,我需要遵守相应的命名规则,相对于目前的开发情况来说,只需要准备两份分别对应Retina和非Retina屏幕的素材即可,他们之间的关系也很简单,Retina屏幕的素材宽高都是普通屏幕的二倍,素材的命名也是这么来的。以background为例,
background.png 非Retina的iPhone(iPhone4以前的产品,包括iPhone 1/3G/3GS)
background@2x.png Retina iPhone(包括iPhone 4/4s/5/5s)
比如,一张background图片,在FlashBuilder中绑定和使用的代码片段如下,图片存放地址为 src/assets/images/background.png
如果我要在一个src以下两个层级的目录的类中引用它,需要这样写:
[Embed(source="../../assets/images/background.png")] public static var backGround:Class;
可以很容易的看出来,虽然在深度包中的某个类里绑定一个资源是个坏习惯,但是仍然在写这样的路径时看起来很丑,../../../../../../../../../ ,-_-|.
不过,它的好处是,即便你脱离了ide,你仍然可以定位到它到底在哪里。而Xcode优雅简洁的表象下,其实也是隐藏了很多类似的东西,只不过它没show出来而已(它也很贴心地提供了show in finder功能了~)。
所以,只要遵循苹果的图片资源使用规则,就可以轻松地导入对应不同分辨率的资源,而使用过程中,无需在做分辨率判断,对应的资源加载机制已经处理了这些问题。
View Layout:
两种向View添加资源的办法。
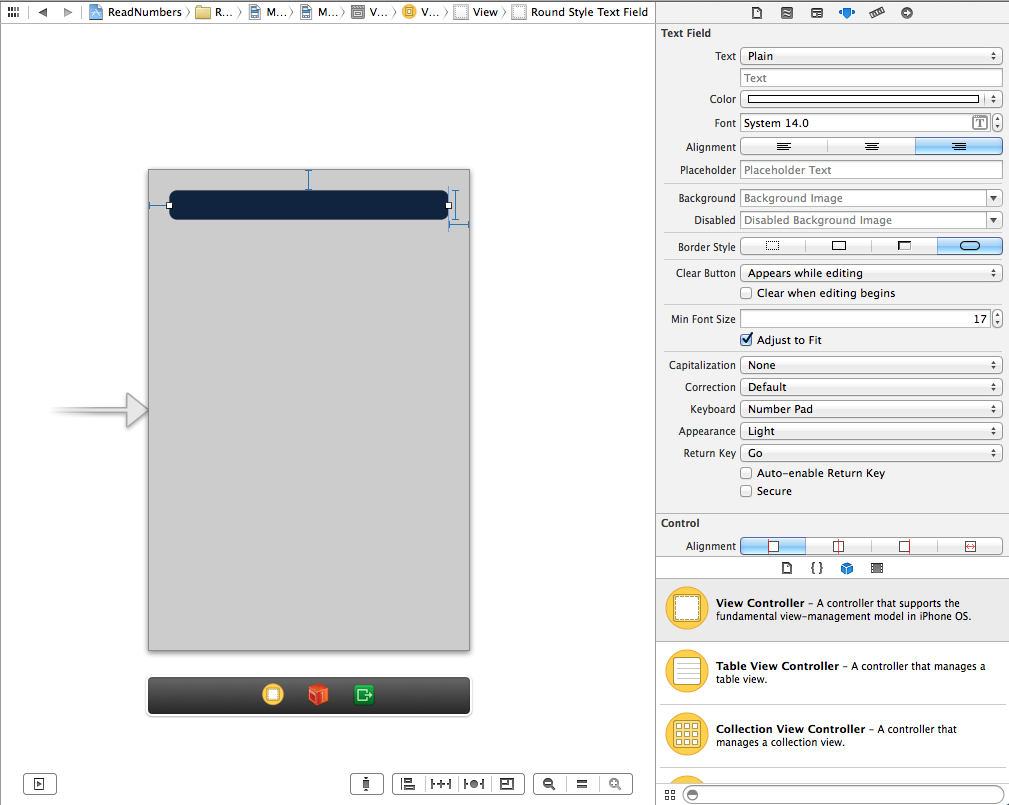
1 通过StoryBoard添加,我不知道是从哪个版本开始,之前那种小贴片化的UI设计工具Interface Builder被整合到现在的Xcode内部,现在的StoryBoard看起来更加明确,整体感更强,不需要在那么多零散的子窗体之间拖来拽去(变成在一个较为整体的面板内拖来拽去,不过已经清爽得多了,并且它的拖拽式关联比较于之前我接受的所有前端开发语言来说,更加直观,但是用代码addListener的方式仍然有它的优点,比如用于处理运行过程中的事件,具备不可替代的灵活性)。
[caption id=”” align=”aligncenter” width=”1009”] 相对于之前的Interface Builder,整体感更强,之前的IB让我很抓狂。[/caption]
相对于之前的Interface Builder,整体感更强,之前的IB让我很抓狂。[/caption]
2 通过代码添加:
UIImage *image = [UIImage imageNamed:@"background"]; UIImageView *imageView = [[UIImageView alloc] initWithImage:image]; [self.view insertSubview:imageView atIndex:0];
为storyboard上的元素添加一个引用:
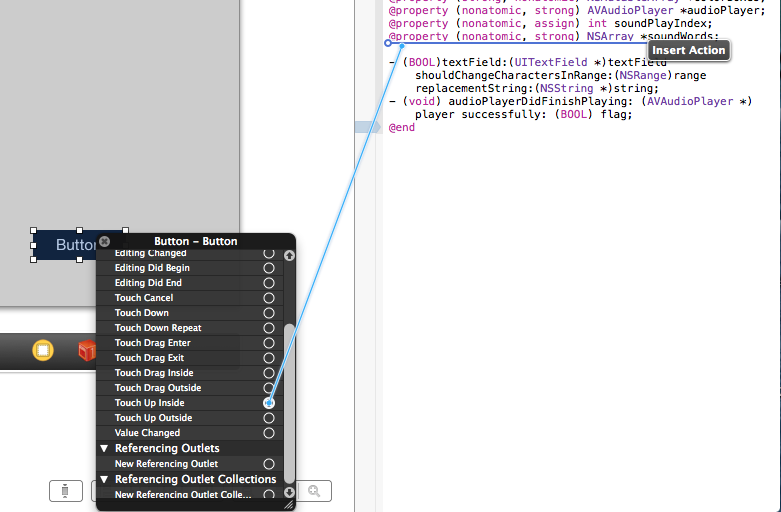
通过使用助力视图,添加引用的办法大体是这样的:
[caption id=”” align=”aligncenter” width=”1285”] 黑色的弹出菜单通过单击要操作的控件激发[/caption]
黑色的弹出菜单通过单击要操作的控件激发[/caption]
注册并响应一个按钮点击事件:
与上面类似,不过拖拽的是Sent Event栏中的Touch Up Inside

响应设备的摇晃动作:
通过实现ViewController的motion系列方法来实现:
-(void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event{
if (motion == UIEventSubtypeMotionShake) {
//do something
}
}
真机调试:
我尝试了真机调试,Xcode这货现在简直让我爽到爆啊,因为你只要输入你的开发者帐号,就完全不用手工绑定证书了!只要在创建项目的时候指定对应的bundle id就可以了。
Delegate:
与事件化处理的方式不同,代理实现的方法让我在初期很难适应,不过现在已经没事了,具体来说,你需要让A响应B的某种行为,就需要让A实现B的代理方法,可以部分实现。办法是,在.h文件中,声明要实现的代理类型,并指名要实现的方法名称:
@interface RNViewController : UIViewController <UITextFieldDelegate,AVAudioPlayerDelegate>{
}
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string;
- (void) audioPlayerDidFinishPlaying: (AVAudioPlayer *) player successfully: (BOOL) flag;
@end
随后,可以通过拖拽对应的B对象的delegate手柄,链接到对应的类A,或者通过代码指定:
[classBInstance setDelegate:classAInstance];
一个尝试性的小工具 ReadNumbers:
由于被Eirk嘲笑了我不具备阅读数字的基本尝试,我决定利用目前所学的知识写一个能够正确阅读数字的小程序。然后我就做了这个。功能很简单,根据输入(UITextField)的数字按照英语习惯进行正确分段,然后再阅读(AVAudioPlayer)出来。
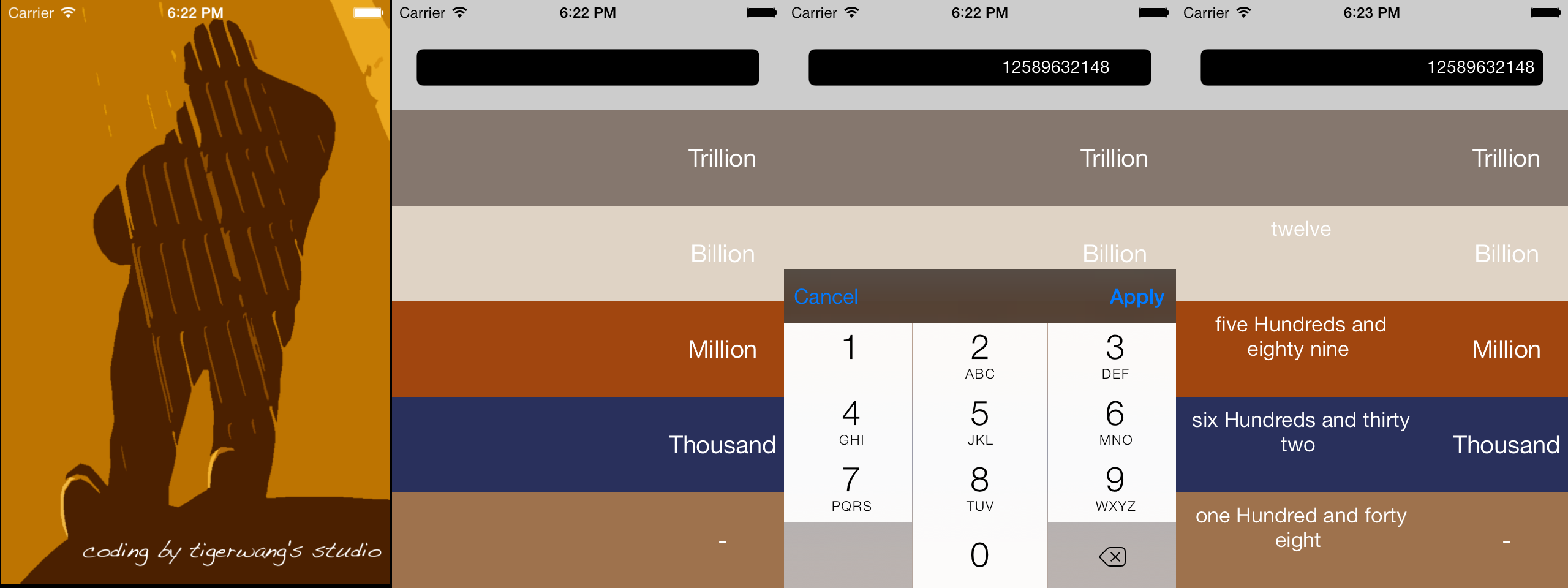
[caption id=”” align=”aligncenter” width=”2560”] 发音部分借用了EF和Google的部分发音文件,所以这个东西是不会被正式发布的。[/caption]
发音部分借用了EF和Google的部分发音文件,所以这个东西是不会被正式发布的。[/caption]
最后,老师说,Google这个词也是个计数单位,1 Google = pow(10,99)。