IOS 学习笔记(Resize Image,PagedView)PART 14
之前一篇唠叨的各种疑问,都随着MyEF在上周五通过审核而烟消云散了,可喜可贺!我向EF的老师(Erick)展示了这个程序,他非常开心,还希望我能找时间跟Billy展示一下,我接着又提交了一个版本上去,修正了一些bug,总之,这个第一步已经迈出去了。
[caption id=”” align=”alignnone” width=”384”] 这么看起来,还挺像样子啊~[/caption]
这么看起来,还挺像样子啊~[/caption]
可能是春天的缘故,一些新机会也开始出现,我准备静观其变。又到了要搬家的时候,上周末和白爷一起去顺利的定下了四居室里面的两间,面向消防队,春暖花开。比较头疼的时候,我收拾东西的时候发现,我居然可以收拾出6大箱子以上的东西,不请搬家公司不行了,不知不觉在北京又积存了一堆书。鲜花完毕。
Resize Image
iOS中修改图片尺寸的写法似曾相识,下面列出的办法是保持原图比例的情况下,在中心位置截取正方形的图片:
- (UIImage *)squareImageWithImage:(UIImage *)image scaledToSize:(CGSize)newSize {
double ratio;
double delta;
CGPoint offset;
//make a new square size, that is the resized imaged width
CGSize sz = CGSizeMake(newSize.width, newSize.width);
//figure out if the picture is landscape or portrait, then
//calculate scale factor and offset
if (image.size.width > image.size.height) {
ratio = newSize.width / image.size.width;
delta = (ratio*image.size.width - ratio*image.size.height);
offset = CGPointMake(delta/2, 0);
} else {
ratio = newSize.width / image.size.height;
delta = (ratio*image.size.height - ratio*image.size.width);
offset = CGPointMake(0, delta/2);
}
//make the final clipping rect based on the calculated values
CGRect clipRect = CGRectMake(-offset.x, -offset.y,
(ratio * image.size.width) + delta,
(ratio * image.size.height) + delta);
//start a new context, with scale factor 0.0 so retina displays get
//high quality image
if ([[UIScreen mainScreen] respondsToSelector:@selector(scale)]) {
UIGraphicsBeginImageContextWithOptions(sz, YES, 0.0);
} else {
UIGraphicsBeginImageContext(sz);
}
UIRectClip(clipRect);
[image drawInRect:clipRect];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
引用文章在此.
AddMask to image
有好几种为图片设置mask的办法,这种是最简单的。首先要准备作为mask的图片,然后做如下的代码操作:
CALayer *mask = [CALayer layer]; mask.contents = (id)[[UIImage imageNamed:@"mask.png"] CGImage]; mask.frame = CGRectMake(0, 0, 100,100); self.teacherIcon.layer.mask = mask; self.teacherIcon.layer.masksToBounds = YES; self.teacherIcon.image = [UIImage imageNamed:@"theImage.png"];
真怀念ActionScript的设置mask的办法啊。
Page View Controller
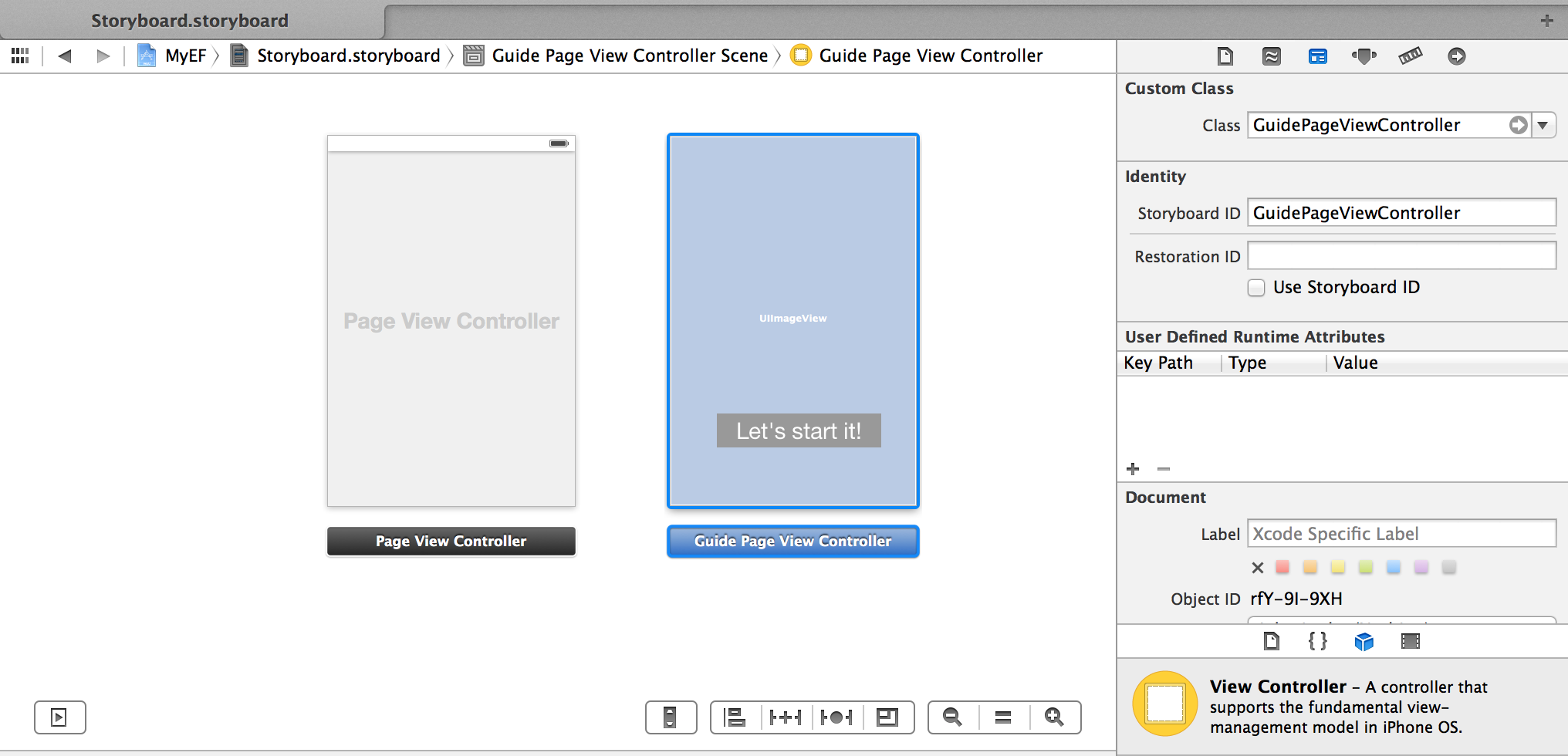
现在横向滚动页面,一页一页显示的向导视图,一直想做一个,找到一篇很不错的写这个部分的教程,摘录部分思路如下,首先建立要显示内容的控件,方法是在Storyboard上拽一个UIViewController,并指定它的Storyboard ID:

这个UIViewController是用作显示页面内容,可以向拼接任何自定义视图一样调整它,之后又如上图,拽一个PageViewController上去,一样给定Storyboard ID,下面是在代码中组合他们的代码:
self.pageViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"GuidePageController"];
self.pageViewController.dataSource = self;
self.pageContentViews = [NSMutableArray array];
GuidePageViewController *pageContent;
for (int i = 1; i < 5; i++) {
pageContent = [self.storyboard instantiateViewControllerWithIdentifier:@"GuidePageViewController"];
pageContent.imageFileName = [NSString stringWithFormat:@"GuidePage%d.png",i];
pageContent.index = i - 1;
if (i == 4) {
pageContent.parentView = self;
}
[self.pageContentViews addObject:pageContent];
}
[self.pageViewController setViewControllers:@[self.pageContentViews[0]] direction:UIPageViewControllerNavigationDirectionForward animated:NO completion:nil];
[self addChildViewController:_pageViewController];
[self.view addSubview:_pageViewController.view];
[self.pageViewController didMoveToParentViewController:self];
Storyboard ID的作用是,可以利用storyboard对象的instantiateViewControllerWithIdentifier方法创建视图对象。接下来要实现UIPageViewControllerDataSource的对应方法:
- (NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController {
// The number of items reflected in the page indicator.
return self.pageContentViews.count;
}
- (NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController {
// The selected item reflected in the page indicator.
return 0;
}
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController {
NSUInteger index = [(GuidePageViewController *)viewController index];
if (index == 0) {
return nil;
}
index--;
return [self.pageContentViews objectAtIndex:index];
}
//
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController {
NSUInteger index = [(GuidePageViewController *)viewController index];
index++;
if (index == self.pageContentViews.count) {
return nil;
}
return [self.pageContentViews objectAtIndex:index];
}
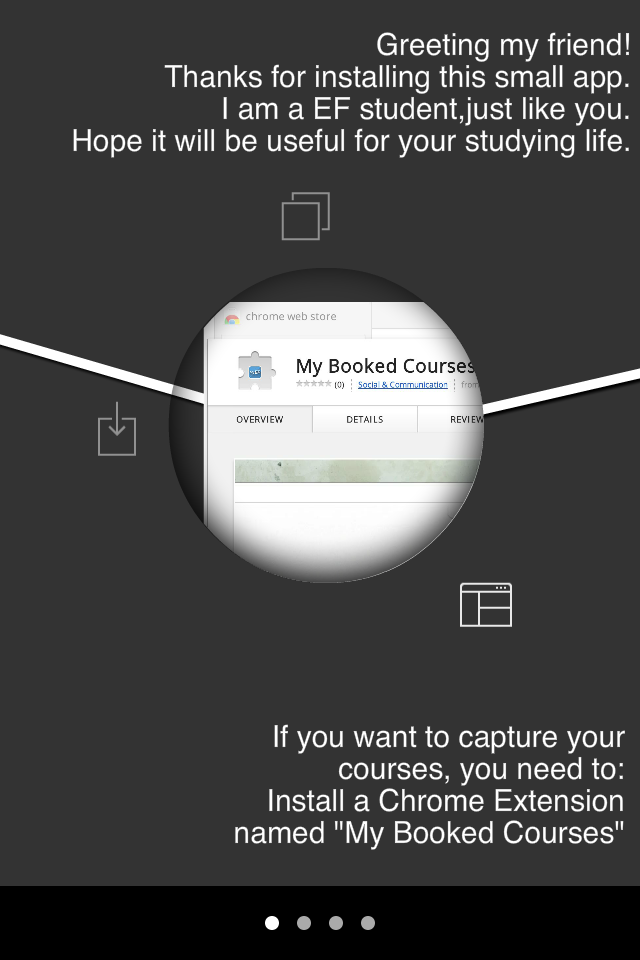
效果如下:

最后,牙疼真要命!