就我们所见,2017年的Web设计趋势(译文)
又到了每一年的这个时候了,回顾和展望。因为在过去的这一年里,有如此多的网站设计给了我们惊喜,我热切地期待在2017年看到更多这类设计。
2017年必然是一个收获设计惊喜的年份,但是如果咱们仔细观察,你会发现一些设计的新趋势已经发生,而且将在2017年成为定势。
让我们从下面这10个网站来看看这些趋势。
Emphasis on the content(突出内容/回归内容)

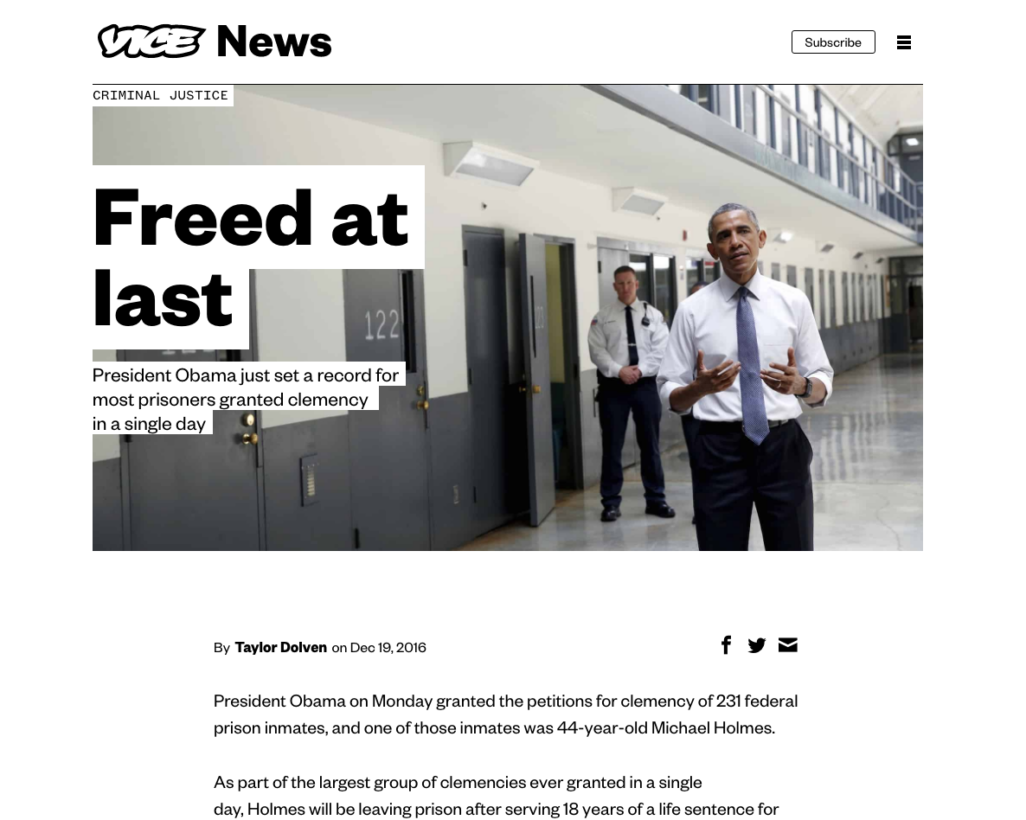
这些年来,我们的设计师们在网页上加了太多的东西,边栏(sidebars),顶部导航(headers),通栏广告条(banner ads),边栏广告条(sidebar ads),点我(calls to action),评论列表(comments),社交媒体按钮(social media buttons),登录框(signup boxes)……(想想还真是泄气啊,这么多年都是怎么过来的啊 #译者),所有这些个玩意都在分裂Web主体设计,让我们消耗了太多不必要的精力的同时将注意力投放到了不相干的地方,从而忽略了网站的核心部分:内容。
相信在2017年,网站设计趋势将会回归本初,在内容上下更大的功夫。 不管这意味着是要移除这些细碎劳神的控件,还是想办法让他们变得更直观易用,回归到内容为核心的设计趋势已经是大势所至了。
The end of flat design(扁平设计的终点)

我想,我们已经到达了扁平设计的瓶颈期,因为已经有越来越多的设计在扁平大潮的驱使下变得彼此雷同了,可以说这是一种个性化和创意的流失。尤其是当你发现你有什么,别人的网站基本也就有什么的时候。
我认为,扁平设计已经成为一种被组件化了的,达到普遍审美标准的拟物化设计的现代版更新(看看Google的Material)。因此网站们在追随这一流行的情况下,难以避免地开始同质化。
设计师们的感受是,在这个前提下,创意没了,但创造牛逼设计的渴望并没有消失,我们看到越来越多独特的想象力充沛的设计被扁平设计的条框给终结了。
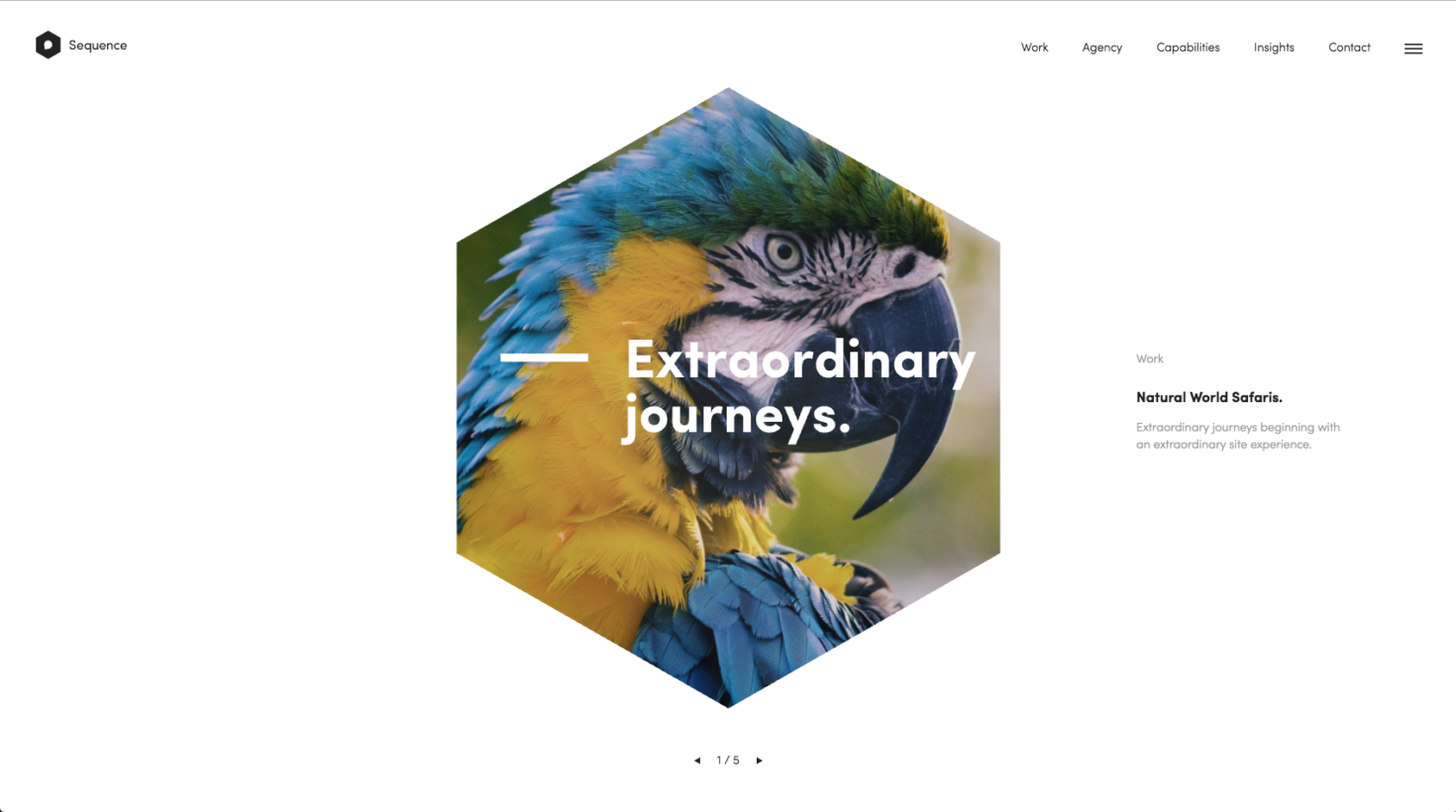
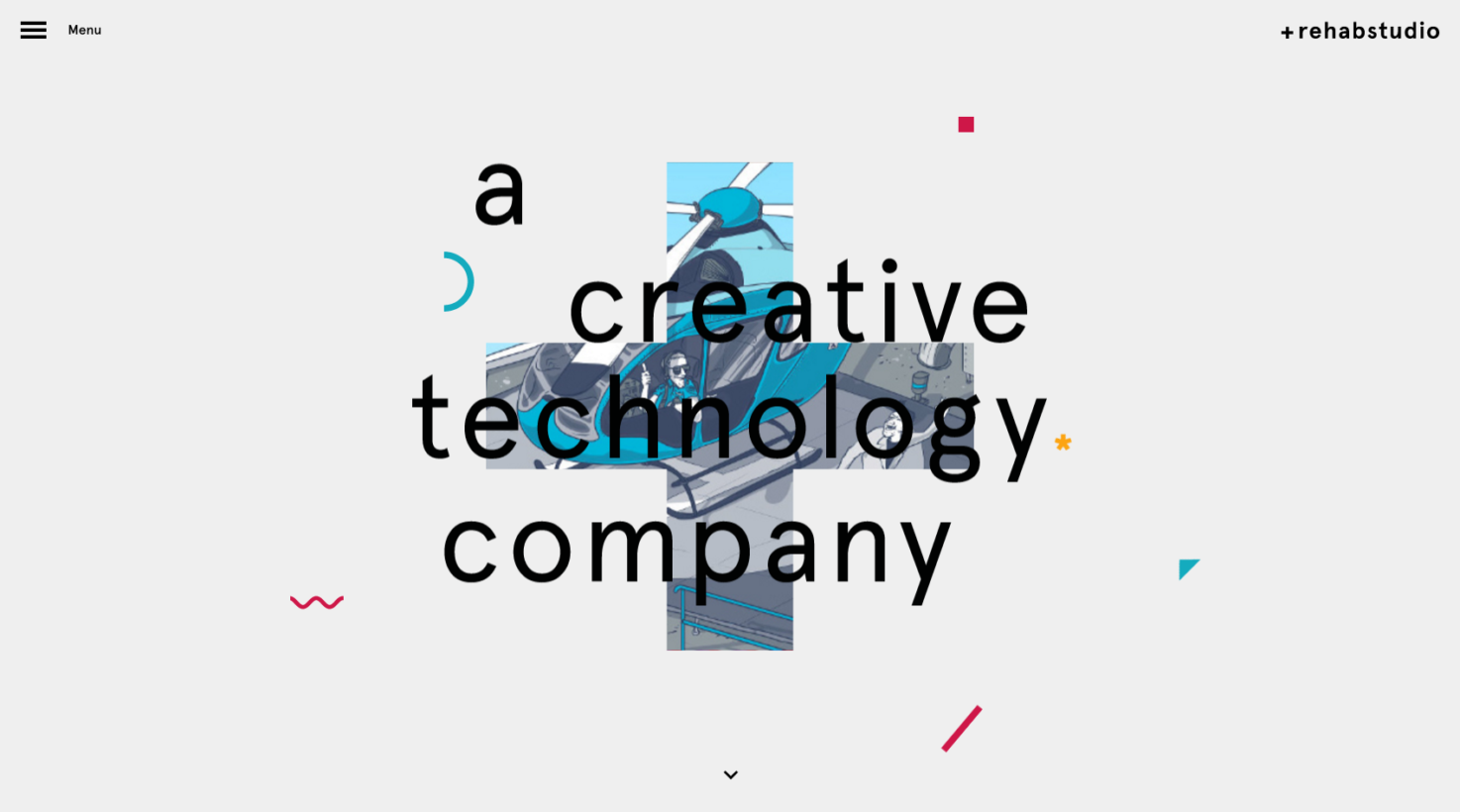
Geometric shapes, lines, and patterns(几何图形,线条,图案)

2016年年末这个时间段,有大批使用几何图形线条和图案作为设计主风格的网站出现,而且我预计这风潮将会持续到2017年。用几何图形构建网站的方法有千万种。某些使用已经成为一种惯常的表现方式,例如图片周围的圆形,或者整站都采用重度依赖线条和图案的的设计风格。
可以说,将几何图形和线条引入你的网站设计的办法是无限的,这也很可能成为设计师们将扁平设计进化到进阶阶段的办法。总的来说,2017年我们还是对这样的设计充满期待。
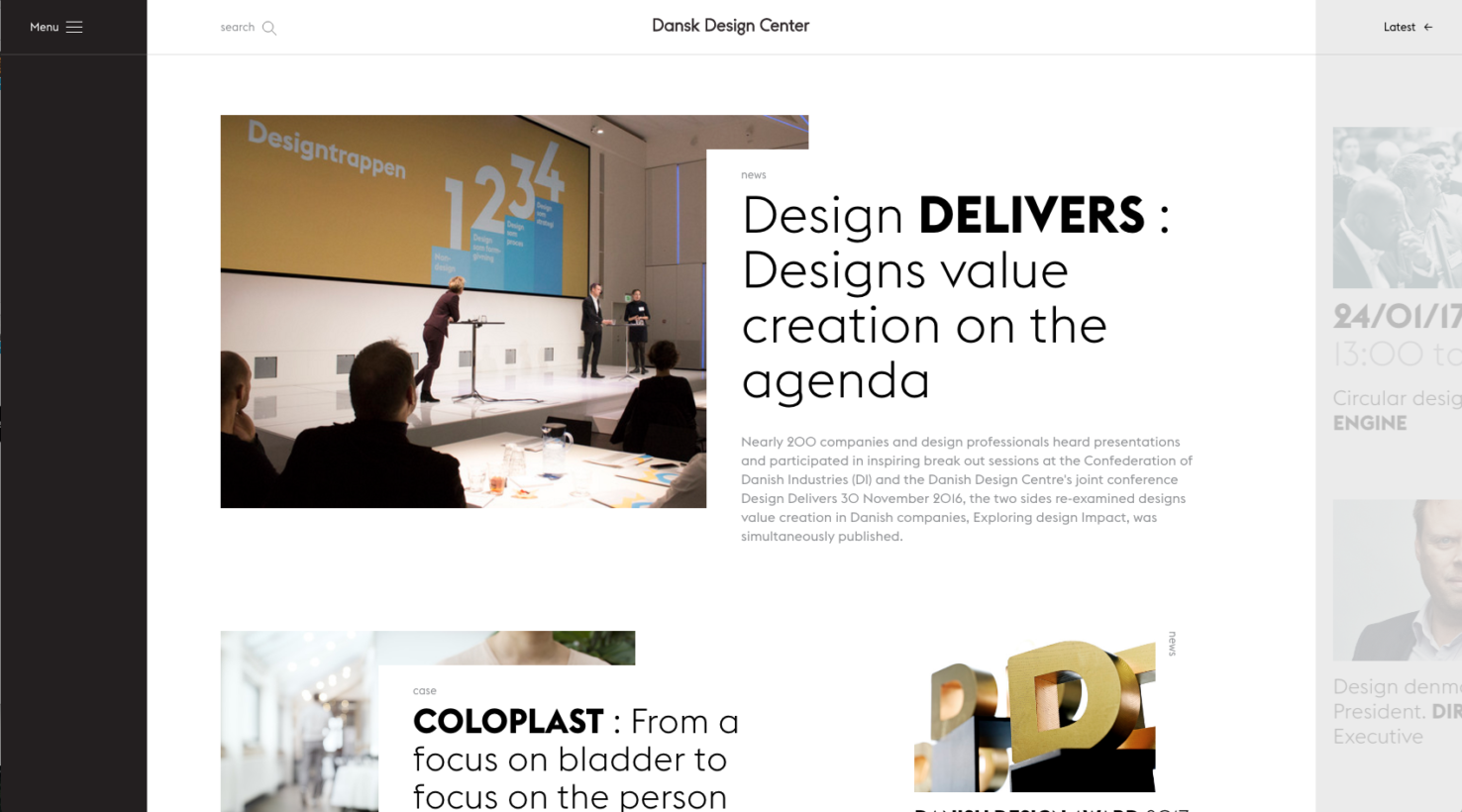
Imaginative heading styles(充满想象力的标题设计)

我们已经开始从常见的网站基本标题设计风格偏离了(san serif字体,大写,居中),并向着更具想象力创造力的风格转移。改变你设计中标题的风格无疑是一个令设计出众的绝佳办法。
改变标题的对齐方式,添加独特的元素进去,或者干脆不要标题(但至少在头版要保留标题)都是现在的设计师们为改变标题设计做出的尝试。
Duotone gradient imagery(双色调渐变图像)

为了突出品牌商标,更多的品牌在主站上采用了双色调渐变照片或者图案。TNW也这么干了,这还没到2017年呢。
不只是严格意义上的双色调渐变,有些设计师尝试用超过两种颜色实现这种做法。想想Instagram的新Icon吧。当扁平设计帮助我们拿掉了绝大多数渐变之后,相对于直接使用老气的已经让人视觉疲劳了的实色区域渐变,结合一组颜色进行双色调渐变是一种进阶的设计方案。
Increased use of animations and GIFs(更多动画,更多GIF)

动画已经开始被在网站设计重度使用了,通常它是一种解释 “我是咋干活的”,“怎么用我”,“我到底是个啥”的更加直观的办法。GIFs在一开始的时候的设计愿景也是这个,但是你们也都看到了,它已经被玩坏了。现在代替它满足这类标新立异的需求的是结合了SVG和CSS的解决方案。
我预计,2017年动画在网站设计上将会更加普遍,随着更多内容在社交网络中被分享,动画相对于文字和视频,可以更加容易和快速地实现交流目的。另外,如果你做的到位,可以比视频和一堆图片更加轻量级。
Navigation diets(导航瘦身)

在移动社交成为主流后,我相信大部分人访问网站的时候是通过手机而不是电脑,因此导航的设计已经开始在趋于简化易用的大前提下开始被重新定义了。
复杂的长导航已经越来越少见,取而代之的是,更多的网站尝试将导航选项简化到4至5个。 保持导航的最简化同时也能帮助访问者专注在当前视图的主要内容上,而不是到处去探索你隐藏在导航条里的小秘密。
Microinteractions(微交互/微回馈)

微交互是一种十分小,但是却十分有效的让用户与网站产生互动的办法。通常你可以在悬停 (hover),点击动画(click animations),滚动效果(scrolling effects)等地方发现这类设计。设计师花了更多的时间来设计这些效果,使得他们在更精致的同时能传达出更丰富的信息。
可能被使用最多的方式就是 (悬停/移上) 了,一个访问者可以通过移动鼠标到不同部分上来查看不同的回馈效果,进而了解网站内容。
Increased use of hand-drawn elements(更多手绘元素)

手绘元素,可能成为另外一个设计趋势。包括字体,图标,图形,按钮等等的手绘元素会让网站更独特。
也许手绘元素在Web设计中永远也不会成为一种普适的风格,但是相较于使用标准设计元素,手绘元素在解释说明和适合分发的后续内容方便是一个绝佳方案。
More emphasis on landing pages, less on a home page(更多解释说明放到首屏,而不是主页)
当我们改进了面向市场的内容和选择方式,在2017年,我们将会看到更多针对首屏而不是主页的设计。是的,任何一个网站都需要一个主页,我认为对于市场宣传,市场从业者一定倾向于更直接地向用户呈现能直达需求的内容。
这意味着:改进针对市场行为的内容的核心,是改进设计对访问者的感知和意识转变的过程。而改进意识转变的重要部分就是用户访问到一个网站的首屏。因此首屏设计相对于其他页面来说就显得更加重要了。
总结:
2017年势必会出现许多超级棒的网站,而这些很棒的网站也一定会引领新的设计潮流。
从手绘元素到双色调渐变,创意标题设计到更多关注内容设计,到微交互,到动画,这些设计都会在这些网站中被实现,让我们拭目以待。