Use Tiled generated Map in Cocos Creator.
Cocos Creator & TileMap
Cocos Creator是我第三次冲击Cocos阵营,这次确实没有令我失望。Cocos Creator(CCC)的官方文档中对TileMap的描述
堪称贯彻了CC阵营一贯的文档风格,形同鸡肋。它的价值是证明了一件事,就是它是可以用tmx格式的tilemap资源的。我可以找到的最好的瓦片地图编辑工具在这里,Tiled. 在看完它教程的第三步之后,我基本可以确定这就是想要的编辑器,下面就是如何将其编辑内容导出给CCC使用了。

直接用tmx
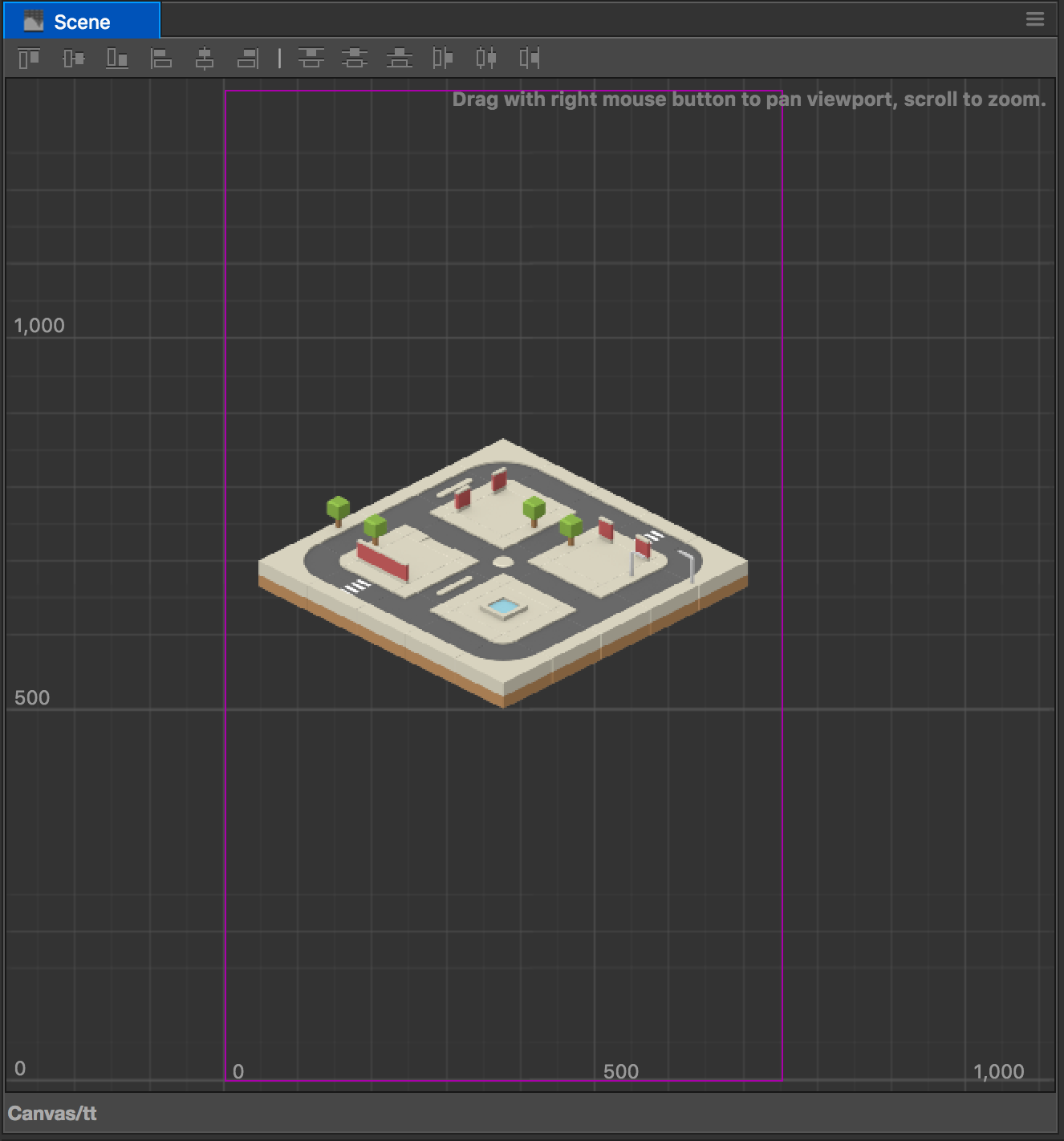
我尝试了直接用tmx资源。如果你像我一样使用过Texturepacker或者Egret的TextureMerger,就不难想象其实所谓tmx也是描述文件+图片资源文件配合的描述方案。针对CCC模糊的需求,我创建了Collection of images的图集,利用在https://kenney.nl/assets, 找到的免费游戏资源顺利拼贴出想要的最小化实现效果。直接导出的tmx文件在上CCC的编辑器上一片漆黑。原因显而易见,tmx没有找到对应的图片资源文件。

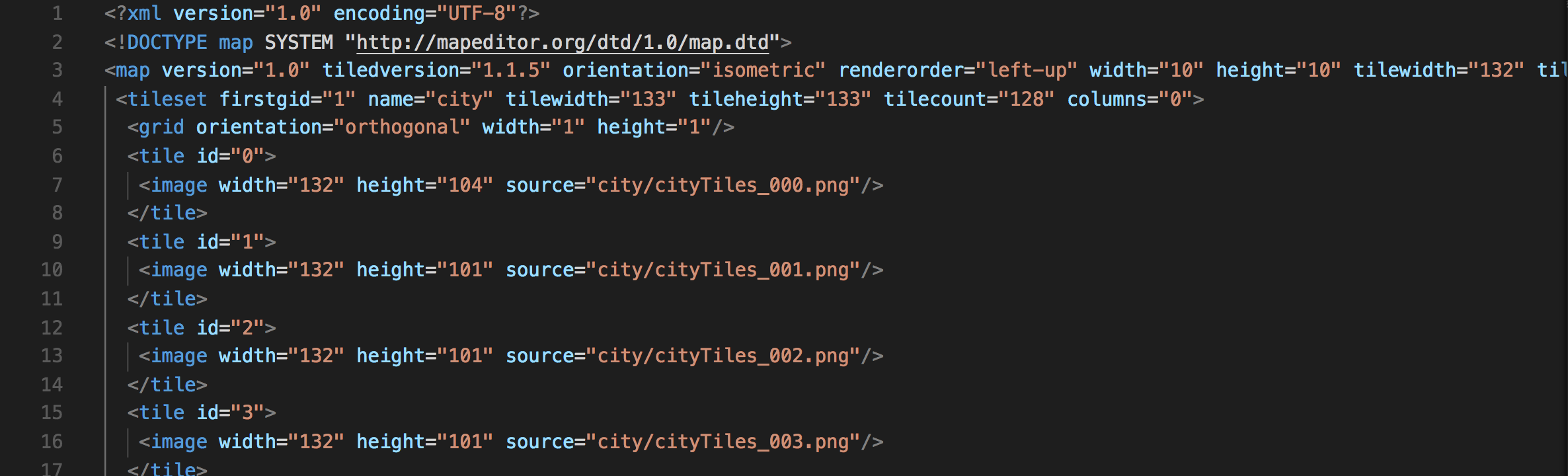
以任意文本编辑器查看.tmx文件会发现其指向了一个相对的图片地址。然而此时即便我手动将其修改为相对路径,会发现其仍然不奏效。而且,当瓦片数量较多时,应该使用SpriteSheet作为加载解决方案。
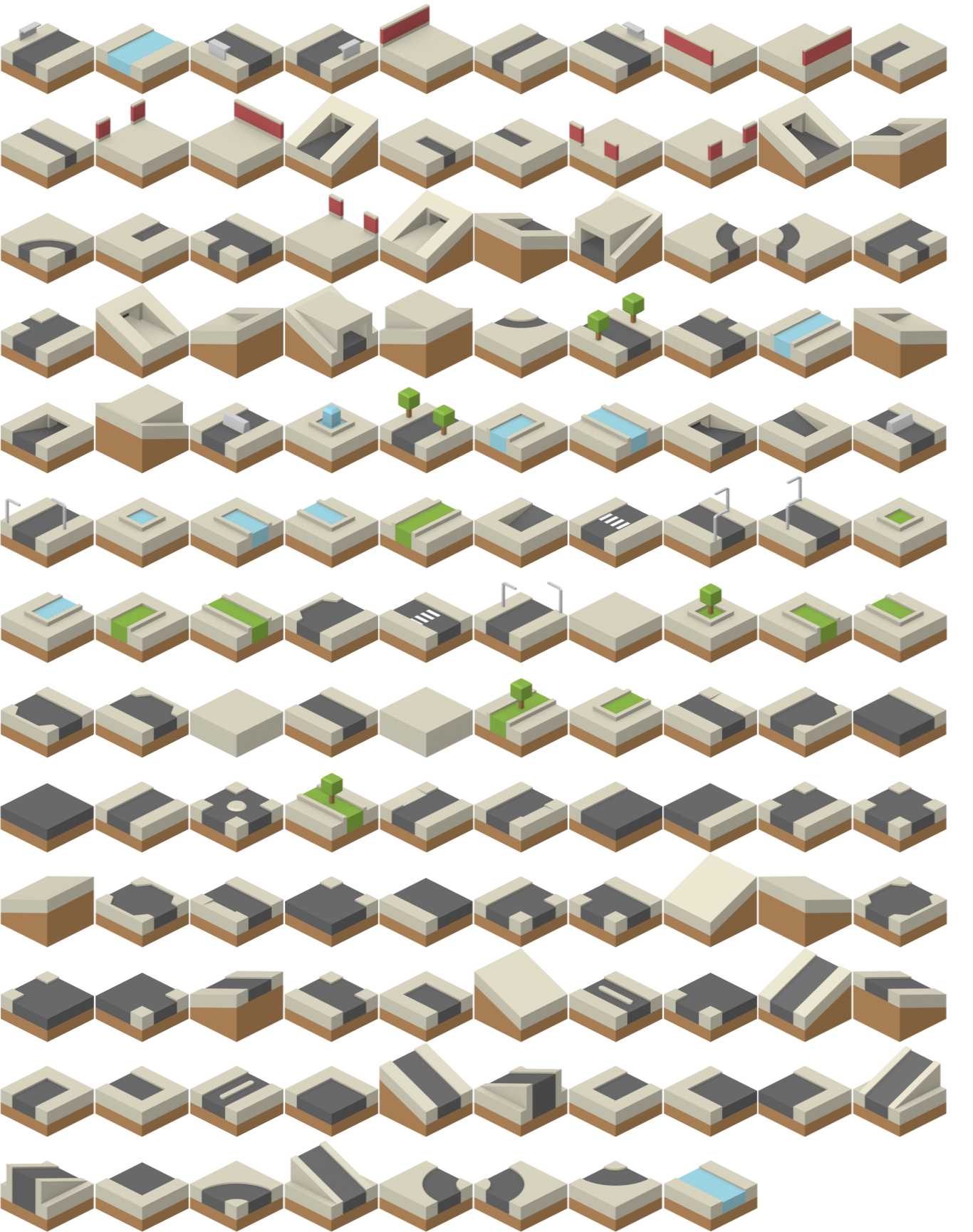
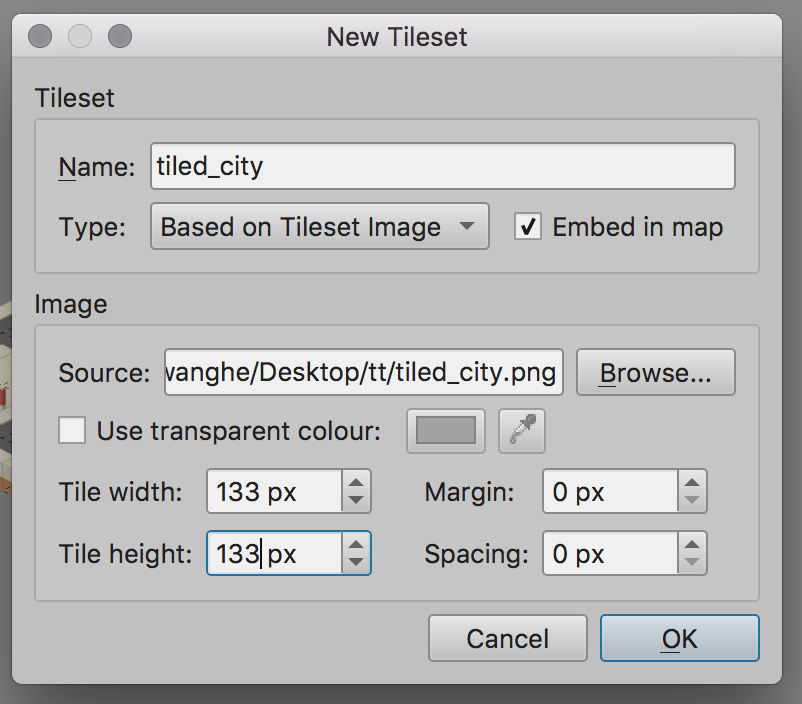
Tiled支持两种方式创建TileSet(图集),一种是我已经使用了的Collection of images。另外一种是’Based on TileSet Image’。这个模式我一开始没整明白是怎么回事,后来我发现,其实它是希望要一个等尺寸布局的SpriteSheet。比如说下面这张。

Layout Solution
TextureMerger提供的Layout方案中,就是没有这种等距布局的方案(是的我又确认了一遍,没有)。而Tiled在创建时并不支持使用辅助的说明文件来表述元素的个体位置和尺寸差异。TexturePacker的试用版本也没有对应的布局,在其高级版本中或许可以通过较为复杂的设置实现(?),我没有尝试,因为需要达成的条件显而易见。
1 在给定的一组拼接元素碎片中,找到尺寸最大的一个作为单个资源的外边框尺寸。
2 以给定尺寸宽度的画布上按这个尺寸顺序拼接,单个元素以单个边框做纵向下底对齐,横向居中对齐。
以上两个条件,对具备Sketch插件编写能力的我来说,很难不令我技痒。
A Sketch plugin
我欣喜的发现Sketch Plugin Developer的开发工作流已经npm化了。实现的插件已经推送到github。
下面我只要使用Tiled中’Based on TileSet Image’方案制作内容,用更编写的Sketch插件输出的内容,以最大尺寸作为切片尺寸。
之后将TileSet导出为单个的外部.tsx图集描述文件.
在发布成微信小游戏之前,需要将.tsx指定的资源路径修改为相对路径。
最后,将.tmx .png .tsx文件,都放置到CCC项目的Texture文件夹下。朋友们,到这里,我们才可以继续去看CCC官方文档说明的使用办法。
