XM V2 Note 1

Since the last time I yarned a full English blog, it has been a long while, like a century. I should note down what I am doing on my website, it used to be a portfolio only. But the longer I put effort into it, the more spectacularly I am expecting it should be. It seems that the site will never end.
Solid JS
Another framework I just learned, took me approx 1 week, I heard that it was born to fix React’s problem. From my POV, it does solve the state problem, more slim, and carefree.
Blender animation to threejs
1 Create any animation in Blender.
2 In Action Editor, name it, and push it down(I still don’t know WTF does this “push down” means.)
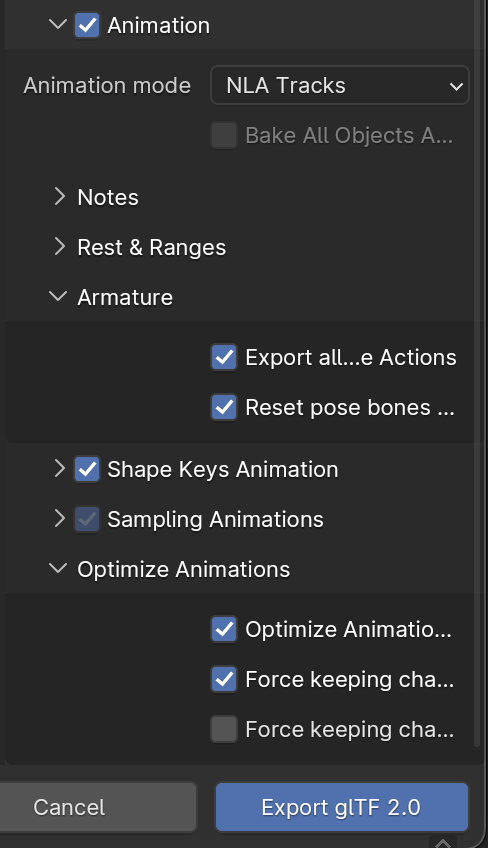
3 Export GLTF, with animation setting like this:
4 In ThreeJS, load the .glb file:
1 | const dracoLoader = new DRACOLoader() // Blender exported glb file need DRACO Decoder to decode it |
5 Set up the animation mixer, with the GLTF obj you got from step 4.
1 | const mixer = new AnimationMixer(gltf.scene) |
Fix DirectionalLight Stripe/Shadow Rect
The original DirectionalLight in Threejs has something wrong with the GLTF model(Sometimes).
You can fix this by applying some light tricks:
1 | const light = new DirectionalLight(0xffffff, 3) |